As an Android developer, we often encounter various image file formats in our projects. SVG (Scalable Vector Graphics) and PSD (Photoshop Document) files are prevalent formats to work with. In this blog, we will learn how to convert SVG to XML in Android Studio.
Converting SVG to XML
It is very easy to convert SVG file format to XML file format in Android Studio. Let’s see how:
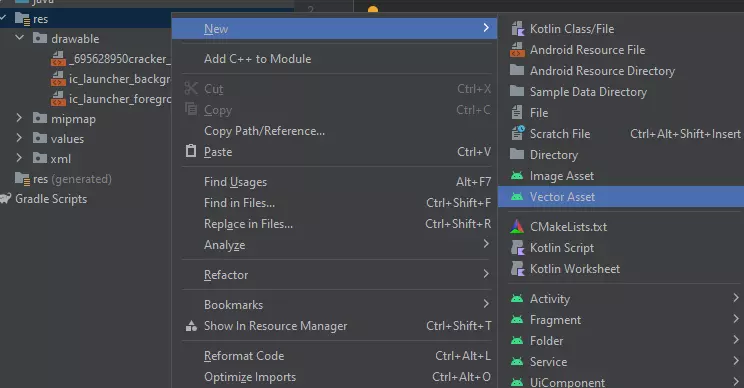
Firstly open Android Studio then right-click on the res folder then go to New / Vector Asset

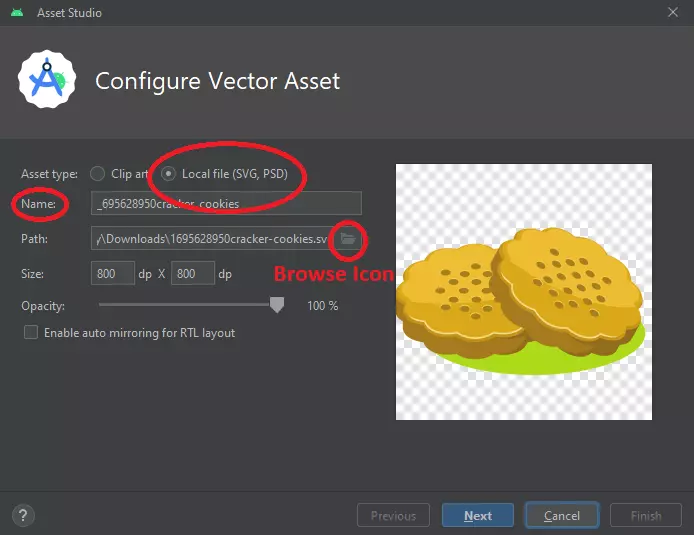
Now select the Load file (SVG, PSD) radio button and click on the browse icon to select your image. Optionally, you can change the name of the file in the Name form. Now click on the Next button then the Finish button.

Now open the res / drawable folder and you will find an SVG image in XML format.
Convert multiple files at once
If we have a lot of SVG files to add to our project and we want them to be XML then doing it using the above method takes too much time. To save time, we use Android Studio’s Resource Manager. Let’s see how:
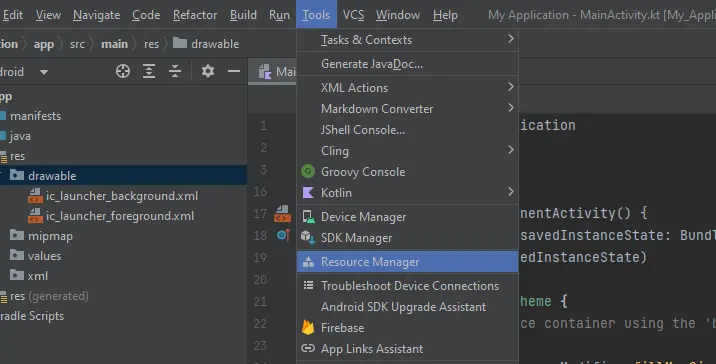
For easy handling put all your SVG images in a folder. In Android Studio go to Tools / Resource Manager

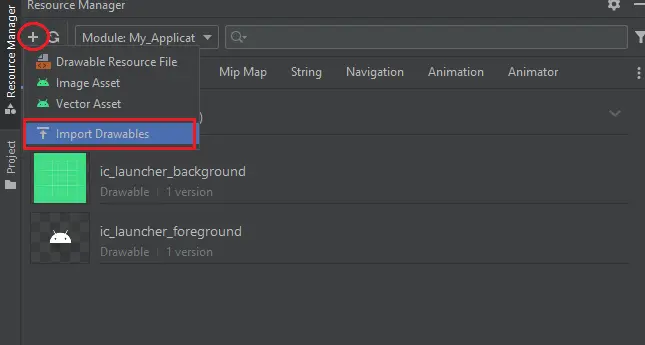
Now, the resource manager pane opens on the left side of Android Studio, click on the + icon in this pane and then click Import Drawables.

Now, navigate to the directory where your folder is located and select your folder or you can select multiple files in your folder by pressing and holding the CTRL key on your keyboard.
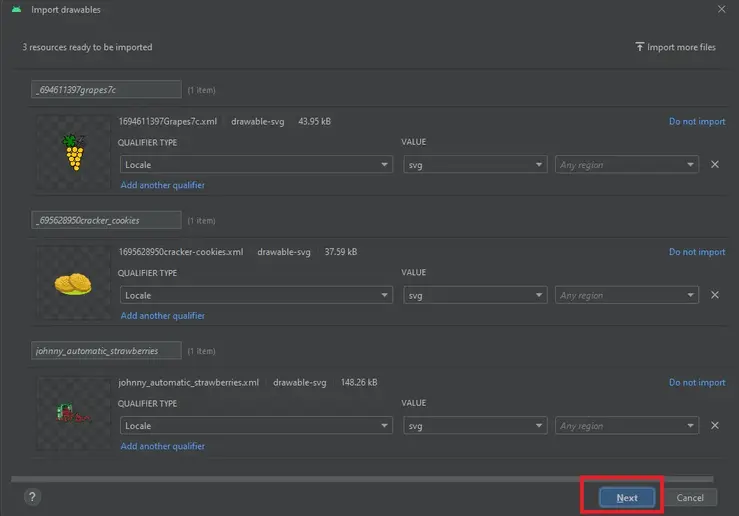
Finally, in the Qualifier Type select Density and in VALUE select No Density for all the images.
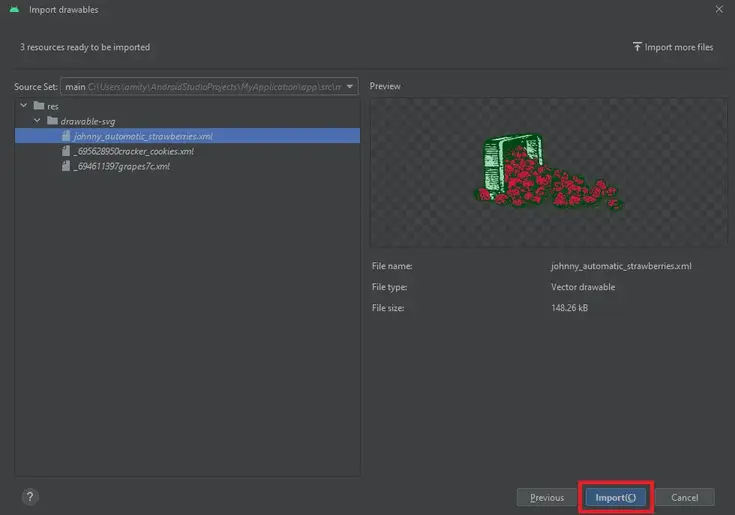
Click on the Next button and then finally on the Import(C) button.


All your imported SVG files will be stored in the res / drawable folder as XML files.
NOTE: PSD (Photoshop Document) files can not be converted to XML in Android Studio because PSD is a raster image format whereas XML is used for vector graphics and layout descriptions. Hopefully, we can use Adobe Photoshop to export images as PNG or JPEG then we can use them in Android Studio.
This is all for this blog. I hope the content is helpful.
Check out the video.
How to use Images in Jetpack Compose
Note: All the SVG files used in this blog are taken from freesvg.org website.
Happy Composing 🙂
