In this post, we will discuss the styling of text in jetpack compose. For basic styling please check out my last blog post.
1. Shadow
The style parameter of Text the composable function allows setting an object of type TextStyle and configuring multiple parameters, for example, shadow.
Text(
text = "Hello Jetpack",
style = TextStyle(
shadow = Shadow(color = Color.Red, offset = Offset(5.0f, 10.0f), blurRadius = 2.5f)
)
)
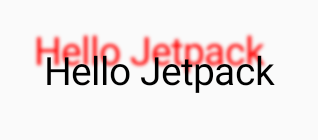
In the above code block offset and blurRadius takes float as a value, you can manipulate them to see changes, let’s change the value of offset to move the shadow above the word and slightly left.
Text(
text = "Hello Jetpack", modifier.padding(16.dp),
style = TextStyle(
shadow = Shadow(color = Color.Red, offset = Offset(-10f, -20f), blurRadius = 2.5f)
)
)
2. Multiple styles in a text in Jetpack Compose
Basically, there are three types of styles available for Text in jetpack compose.
TextStyleis for use inTextComposableSpanStyleandParagraphStyleis for use inAnnotatedString. And the difference between these two isSpanStyleapplied at the character level whileParagraphStyleis applied to the whole paragraph.
AnnotatedString is a string that can be annotated with styles of arbitrary annotations. And to set different styles in the same Text composable we will use AnnotatedString. AnnotatedString has a type-safe builder named buildAnnotatedString which makes it easier to build. Let’s take an example of SpanStyle.
Text(
buildAnnotatedString {
withStyle(style = SpanStyle(color = Color.Green)) {
append("J")
}
append("etpack ")
withStyle(style = SpanStyle(fontWeight = FontWeight.Bold, color = Color.Magenta)) {
append("C")
}
append("ompose")
}
)
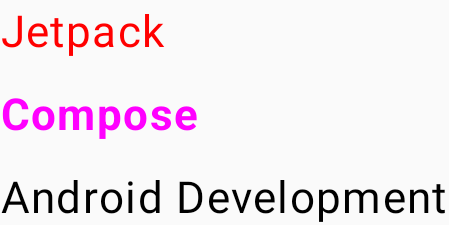
In the same way, we can set ParagraphStyle.
Text(
buildAnnotatedString {
withStyle(style = ParagraphStyle(lineHeight = 30.sp)) {
withStyle(style = SpanStyle(color = Color.Red)) {
append("Jetpack\n")
}
withStyle(
style = SpanStyle(
fontWeight = FontWeight.Bold,
color = Color.Magenta
)
) {
append("Compose\n")
}
append("Android Development")
}
}
)
3. Maximum number of lines and Text Overflow
Text composable takes a parameter named maxLines which limits text to show provided number of lines. And remember to use TextOverflow when using maxLines. Let’s take an example.
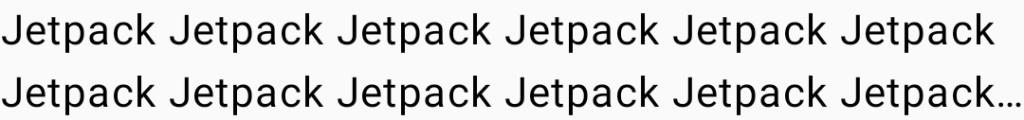
Text(text = "Jetpack ".repeat(50), maxLines = 2)
Text(text = "Jetpack ".repeat(50), maxLines = 2, overflow = TextOverflow.Ellipsis)
Notice the difference between the output of the above two code blocks. Ya with TextOverflow set to Ellipsis it shows that there is more text which ultimately increases user experience.
4. Styling with Brush API in Jetpack Compose
Brush API is used with TextStyle and SpanStyle to enable more advanced styling of Text. Let’s take an example of using Brush for Text styling. In the below code block colors parameter of Brush.linearGradient takes a list of colours as an argument. You can define a list of colours separately or in the argument section as well.
Text(
text = "Jetpack Compose", style = TextStyle(
brush = Brush.linearGradient(
colors = listOf(
Color.Cyan, Color.Magenta, Color.Yellow
)
)
)
)
val listOfColors = listOf(Color.Cyan, Color.Magenta, Color.Yellow)
Text(
text = "Jetpack Compose is modern \ntoolkit to build android UI", style = TextStyle(
brush = Brush.verticalGradient(colors = listOfColors)
)
)
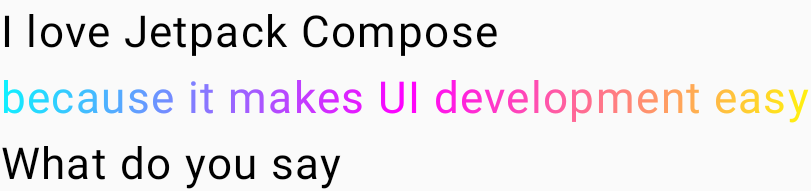
5. Brush API with Span Style in Jetpack Compose
val listOfColors = listOf(Color.Cyan, Color.Magenta, Color.Yellow)
Text(
text = buildAnnotatedString {
append("I love Jetpack Compose\n")
withStyle(SpanStyle(brush = Brush.linearGradient(colors = listOfColors))){
append("because it makes UI development easy\n")
}
append("What do you say")
}
)

6. Opacity of text in Span Style in Jetpack Compose
Column {
val listOfColors = listOf(Color.Cyan, Color.Magenta, Color.Yellow)
Text(
text = buildAnnotatedString {
withStyle(
style = SpanStyle(
brush = Brush.linearGradient(colors = listOfColors),
alpha = .2f
)
) {
append("I love Jetpack Compose\n")
}
withStyle(SpanStyle(brush = Brush.linearGradient(colors = listOfColors))) {
append("because it makes UI development easy\n")
}
withStyle(
style = SpanStyle(
brush = Brush.linearGradient(colors = listOfColors),
alpha = .5f
)
) {
append("What do you say")
}
}
)
}
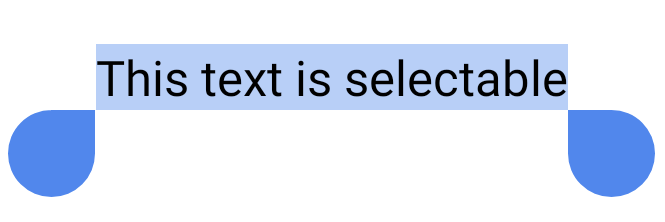
7. Making text selectable in Jetpack Compose
By default, composables are not selectable which means users cannot copy and paste text, to make text selectable just put the text inside SelectionContainer composable function.
SelectionContainer {
Text(text = "This text is selectable")
}
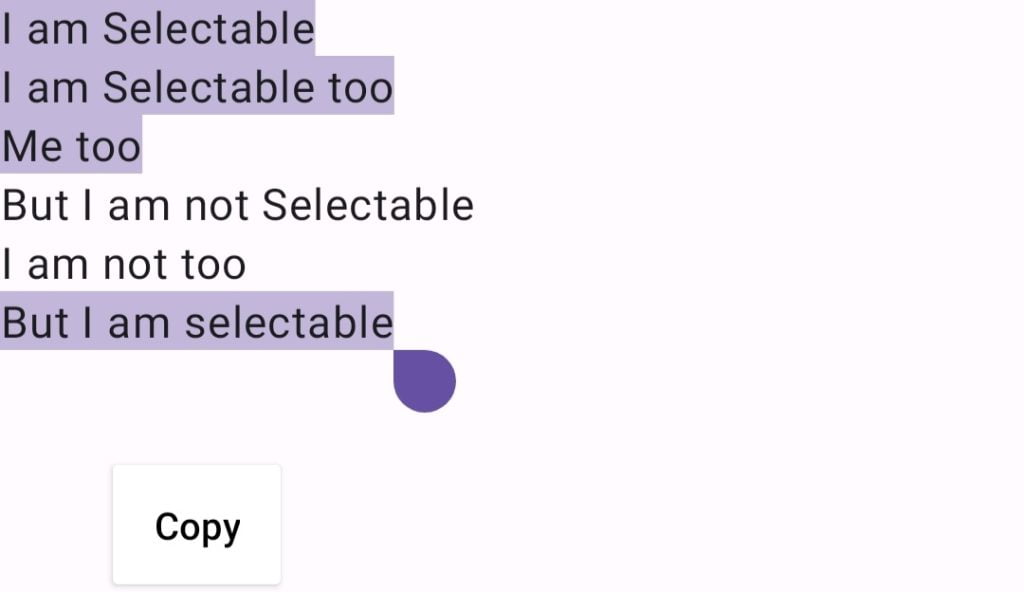
To make some portion selectable and some not. Simply use DisableSelection composable function.
SelectionContainer {
Column {
Text(text = "I am Selectable")
Text(text = "I am Selectable too")
Text(text = "Me too")
DisableSelection {
Text(text = "But I am not Selectable")
Text(text = "I am not too")
}
Text(text = "But I am selectable")
}
}
Well, that’s all for this post, I hope the content is not that big and useful. For more clarity on advanced text styling in Jetpack Compose, check out the official documentation of Android on Jetpack Compose.

One thought on “Advanced Text styling in Jetpack Compose”